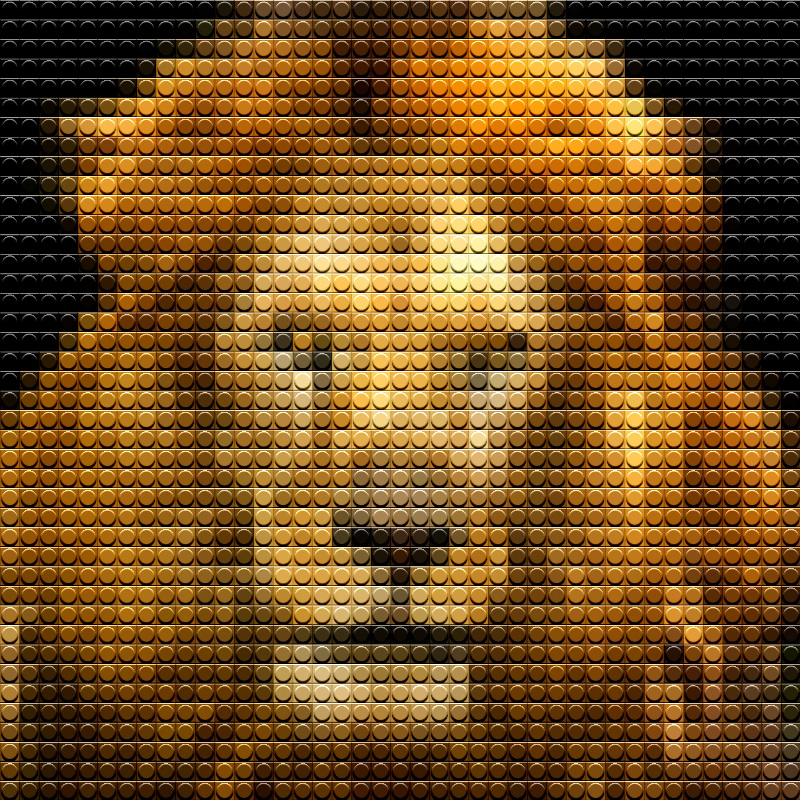
【Photoshop教學】用 Lego 砌出馬賽克畫

走到潮流熱點,到處都是 Lego 馬賽克畫的製作,即是利用 Lego 的凸點模擬相片的像素。 香港地方小,不如齊來製作數碼版的 Lego 馬賽克人像或動物畫。就算儲存 1000 幅也不會佔用家居空間。
首先,我們需要製作 50% 灰的 Lego 圖案。
為什麼要把圖案設成 50% 灰,而不是紅色和黃色呢?
Lego 的顏色應該近似相中相對像素的顏色,而 50% 灰有助混合模式的應用。(太玄?如不明白,可以忘記此句。)
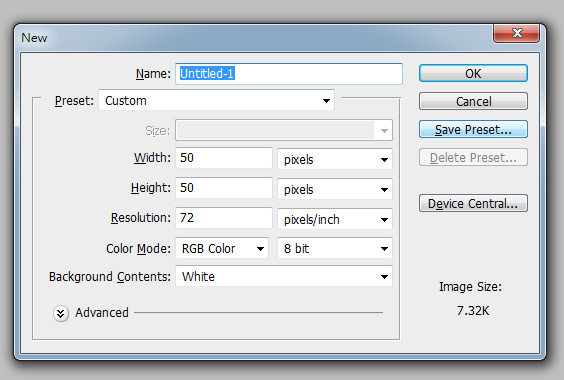
步驟 1: 開啓新檔案
Ctrl(Cmd) + N 打開新增檔案視窗。
Lego 圖案的大小會被設成 50 x 50 像素的大小。因此,把闊和高設為 50。
解像度(Resolution)設成 72 像素/寸(pixels/inch)便可。

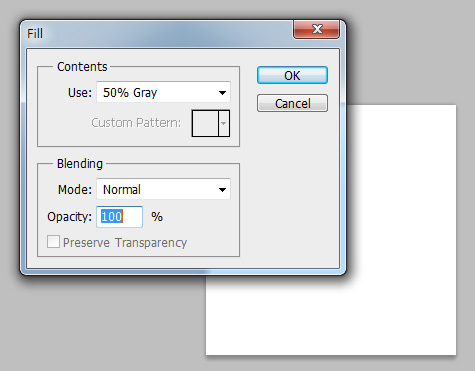
步驟 2: 填充 50% 灰
把背景圖層填滿 50% 灰。
編輯(Edit) > 填充...(Fill...)
把內容(Contents)設為 50% 灰(50% Gray)。

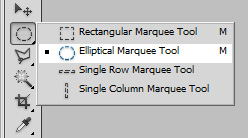
步驟 3: 畫圓
這個圓形即是 Lego 凸出的圓點。
選擇橢圓選框工具(Elliptical Marquee Tool)。
(長按圖示,便會彈出圖中的選項)

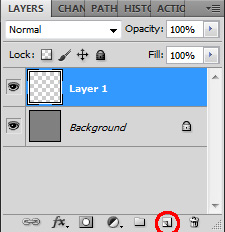
新增圖層,把圓形畫在新圖層上。

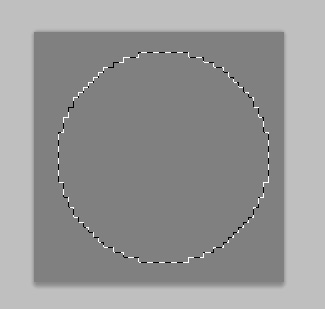
按著 Shift + Alt,把滑鼠點在中央,慢慢拉出如下圖大小的圓形。

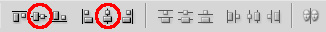
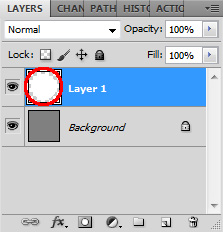
在 Photoshop 上方的面板,按下圖紅圈的圖示把圓形水平及垂直置中。

完成後,會得出如下的圖案:

步驟 4: 把圓形立體化
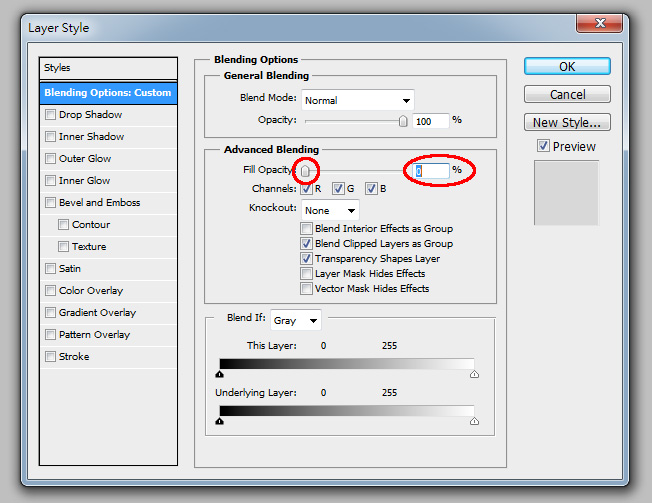
雙擊圓形圓層的圖示,打開圖層樣式(Layer Style)的面板。

把填充不透明度(Fill Opacity)值設為 0%。
再按 OK。

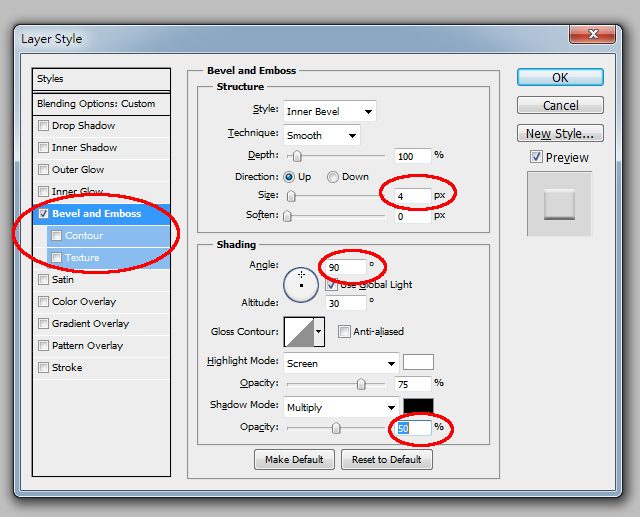
勾選並設置斜面和浮雕(Bevel and Emboss),紅圈是須要更改的數字。
然後按 OK。

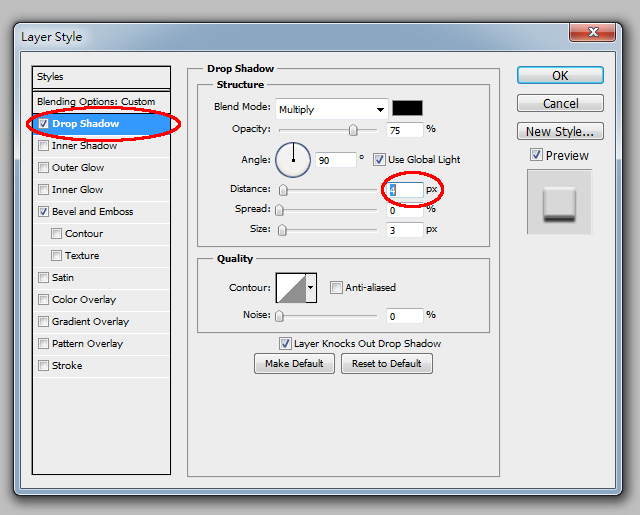
勾選並設置陰影(Drop Shadow),紅圈是須要更改的數字。
然後按 OK。

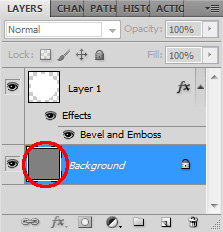
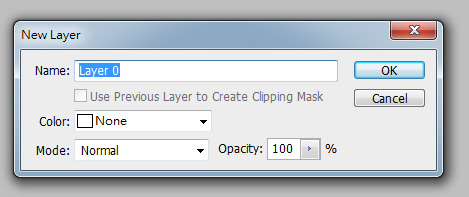
雙擊背景圖示,替背景圖層解鎖。

雙擊背景圖示後,會彈出如下視窗。
按 OK。

此時,會得到 50%灰的Lego圖。

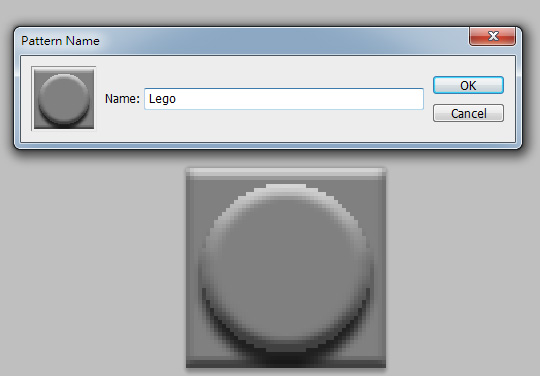
步驟 5: 定義圖案
Edit(編輯) > Define Pattern...(定義圖案...)
大家可以把圖案命名為 Lego 。

到此,Lego 的圖案製作已完成。
步驟 1 至 5 完成一次便夠了,Photoshop 會保存剛定義好的 Lego 圖案。
步驟 6: 打開相片
由於 Lego 的直徑有 50 個像素,避免 Lego 比相中的人頭還大,請選擇大頭照吧!

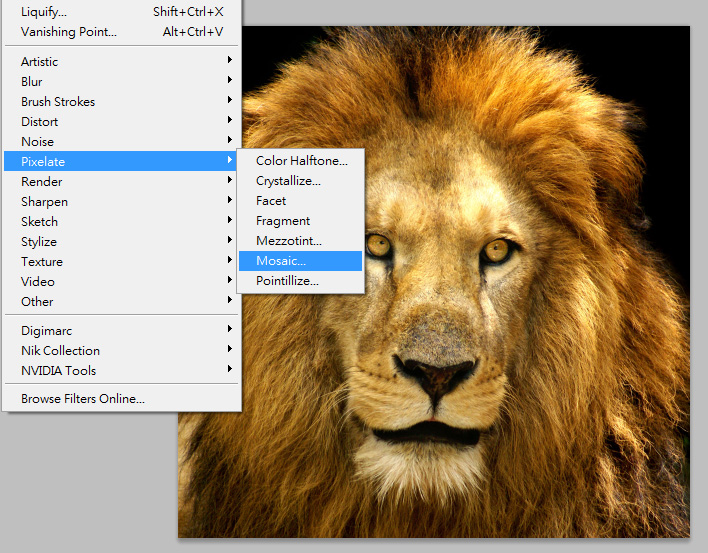
步驟 7: 使用馬賽克濾鏡
Filter(濾鏡) > Pixelate(像素化) > Mosaic(馬賽克)...

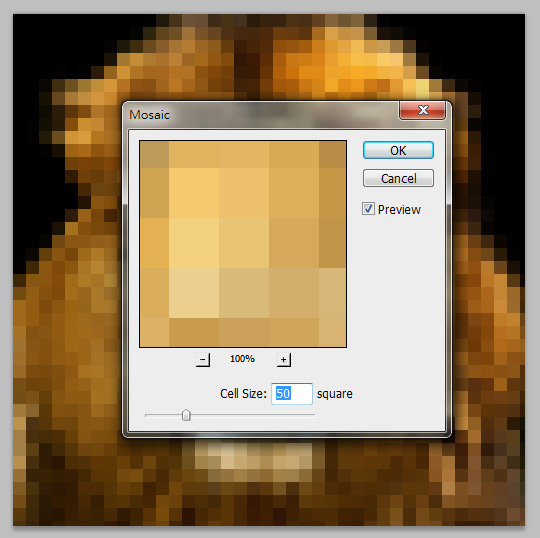
把 Cell Size 設為 50 。

下圖是應用了馬賽克濾鏡的相片:

步驟 8: 利用 Lego 圖案填充相片
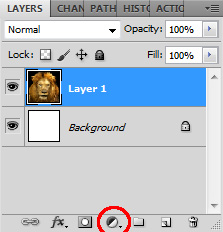
點擊調整圖層(Adjustment Layer)圖示

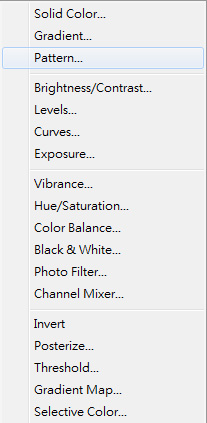
選擇圖案(Pattern)

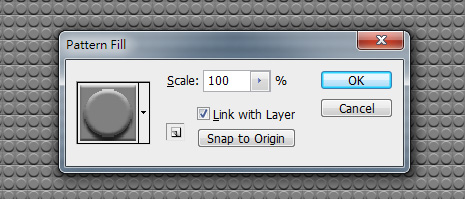
圖案填充(Pattern Fill)設定如下:

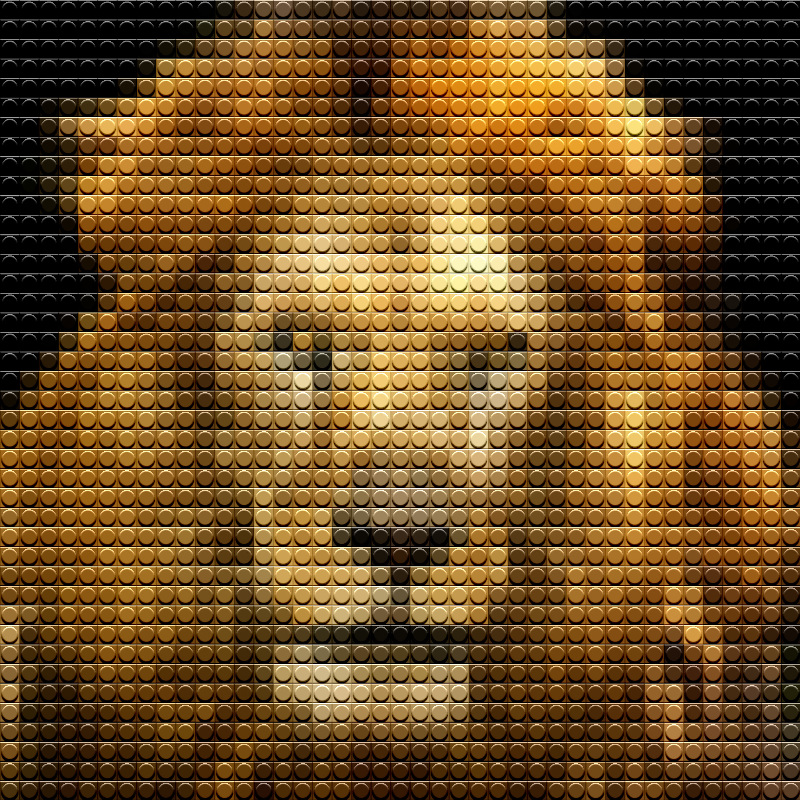
圖案填充後會變成:

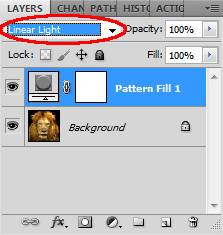
把圖層混合模式(Blend Mode)設定為線性光源(Linear Light)

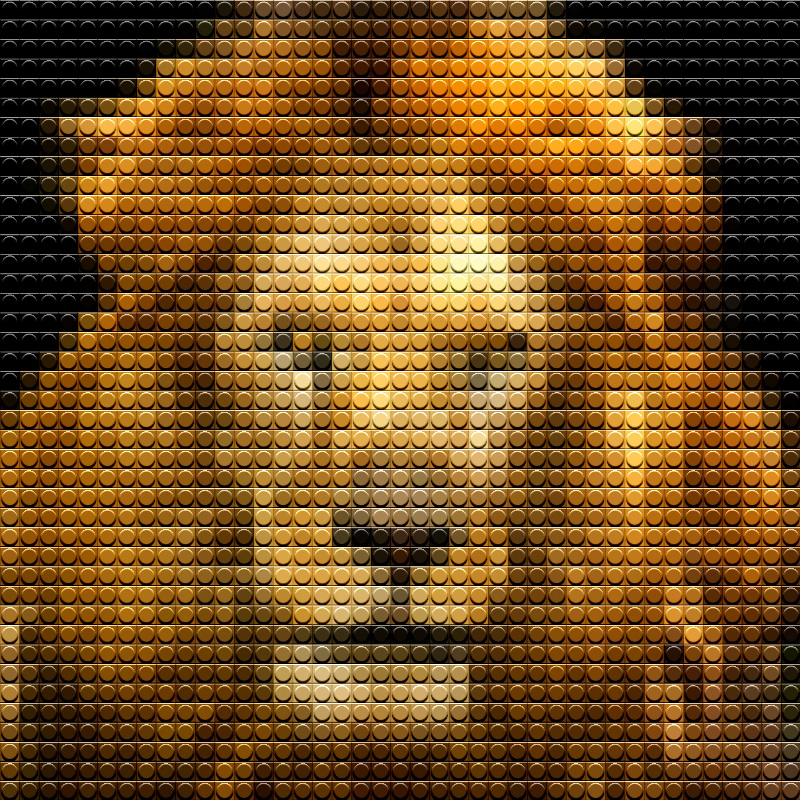
完成了的Lego馬賽克:

喜歡的話,可以加強飽和度,以便模擬 Lego 飽和的色彩。

如果想把 Lego 效果應用到另一張照片上,大家只須重複步驟 6 - 8。
希望大家喜歡這個 Lego 馬賽克效果!
其他文章





