一步步學會 Pen Tool (1)
| 在眾多退地或去背方法中,Pen Tool (鋼筆工具) 可謂最精準,因為每一個選取的範圍,都是自己親手決定的,並無自動化那種不確定性,所以學懂了 Pen Tool 才算是踏進了去背的門檻。 不過,Pen Tool 也是最難學的退地方法,學習 Photoshop 的人往往也被它嚇倒,所以很多人就算學會了大部份退地的方法,依然不願意學習 Pen Tool。 本來打算先教大家其他的退地方法,不過想到 Pen Tool 的重要性,加上 Pen Tool 需要多點時間方能熟練,再加上 Pen Tool 的技術基礎並不基於其他退地方法,最後還是希望大家先苦後甜,苦盡甘就會來,因為有了 Pen Tool 大家就能隨心所慾地去背。 Pen Tool 的由來 Pen Tool 並非 Photoshop 所專有,Adobe Illustrator、Freehand 等圖像工具同樣提供鋼筆工具,不同的只是名稱而已。Pen Tool 的勾圖方法其實是由一位法國的汽車工程師 Pierre Bezier 所發表的,因此,有些繪圖軟件把 Pen Tool 叫作 Bezier Pen。 Pen Tool 也被稱為 Path Tool (路徑工具),因為 Pen Tool 的成品就是點和線,憑藉線段間的孤度就能套取世間萬物,這些點和曲線都是由數學的方程所表達,它們組成的尤如一條路徑 (Path)。 由於 Pen Tool 或 Beizer Tool 造出來的 Paths 是由數學方程所表達,即使把 Paths 放大和縮小,Paths 的形狀依然能完整地保存。 Bitmap vs Vector 圖像 在電腦圖像的世界裡,主要有兩種圖像,一種是 Bitmap 圖像,另一種是 Vector 圖像。 Bitmap 圖像由許多的像素 (Pixels) 所組成,數碼相機拍出來的影像就是 Bitmap,一千萬像的相片就是由一千萬個像素所組成,JPEG、GIF、TIFF 等都是 Bitmap 圖像,只是不同的儲存和壓縮的格式吧! 而 Vector 圖像靠的就是數學公式所表達的點和弧線,所以 Vector 圖像可以很輕易地被改變形狀和大小,但又不會影響畫質。既然點和線是Vector 圖像和 Paths 的基礎,讓我們來看看如何建立一條 Path。 Path 一條 Path 只少要有兩個點和一條直線。 |
 |
Path 可以是開口的,也可以是封閉的,長方形、圓形、五角形、星形等都是封閉了的 Path 。 |
 |
現在,就來動手繪畫自己的路徑 (Path) 吧! |
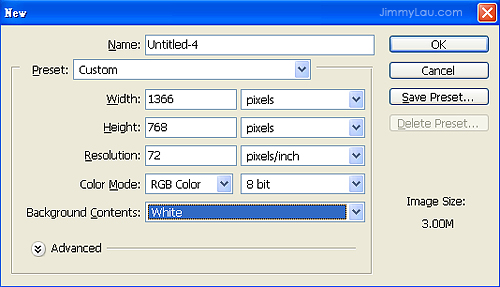
打開空白的圖像 在實戰前,我們雖要練習 Pen Tool 的運用,由於Paths 只是一條線而已,在空白的圖像上繪畫會較清楚看見。 按 Ctrl + N (Win) 或 Cmd + N (Mac) ,下圖的視窗便會彈出,讓我們建立一個 800x600 的白底的空白圖像來練習 Pen Tool 。 記著要把 Background Contents (背景內容) 設為 White (白色)。 |
 |
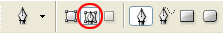
選取 Pen Tool 選取 Pen Tool 最快捷的方法就是按 P 鍵,或從工具列中選取 Pen Tool。 |
 |
在工具列上,Photoshop 用橫線把不同工具歸類,而四個和向量 (Vector) 有關的工具包括 Pen Tool 則被擺放在同一組,合情合理吧! 如果把 Pen Tool 當成是選取工具的一種,把它和磁性套圈、魔術棒放在一起也同樣可以,不過 Photoshop 最後決定了把 Pen Tool 和其他 Vector / Path 工具放在一起。 Pen Tool 選項 按了 P 鍵後,還要檢查 Pen Tool 的 Options。 工具的 Options 都是放在 Photoshop 的頂頭。 我們打算運用 Pen Tool 來製作 Paths (路徑),所以要選取紅圈的圖示。紅圈左方的選項是用來製作圖形的,這也是預設的值,不過這不是本章的目的;紅圈右邊的工具是其他 Vector 工具的選項,並不屬於 Pen Tool 的,所以無法使用。 |
 |
設下第一個錨點 第一件事要做的必定是設下第一個錨點 (Anchor),我們把 Paths 的點稱為錨點 (Anchor)。 在空白圖像的任意位置按下滑鼠便能設定一個錨點,按一下便可,無須長按,也不要拖拉。 如果把錨點放大,你會發現畫面上多了一顆灰色的點,這就是 Path 的起點。 |
 |
設下第二個錨點 在畫面的其他地方再按一下滑鼠。 |
 |
可以看到 Photoshop 會自動地用直線把兩個錨點連在一起。 設定數個錨點 為了多練習點擊連線,讓我們設立更多的錨點。 |
 |
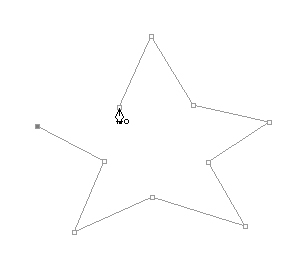
關閉路徑 路徑 (Paths) 可以是開啟,也可以是關閉的,如果想把路徑封閉,只要把滑鼠移到起點位置,當 Pen Tool 的右下角出現如下圖的圓形就可以按下滑鼠,Photoshop 便會自動把缺口封閉。 |
 |
封閉了的路徑: |
 |
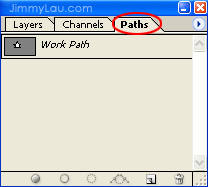
儲存路徑 在以上的練習中,我都只是隨手左點右點,可能只花了數秒的時間,但當認真地勾選一個複雜的圖型時,所費的時間可能不斐,可是如果你沒有把路徑儲存妥當,新的路徑會把它覆蓋,而 Photoshop 也不會自動把它儲存。 如果要儲存路徑 (Paths),先點選 Paths 的頁面,Paths 的頁面是和 Layers 的頁面放在一起的。 |
 |
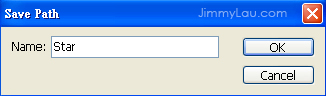
如果 Paths 的名稱為 Work Path,代表 Paths 還未被儲存,沒有硬性規定一定要把 Paths 儲存,不過儲存 Paths 是一個良好的習慣 。 在 Work Path 的名字上 Double Click,下圖的視窗便會彈出,把 Paths 更名為有意義的名字。 現在,如果你把文件存為 Photoshop 的格式 (psd),你的 Paths 也會被存檔 。 |
 |
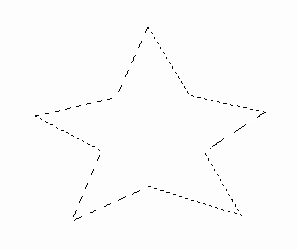
把路徑轉為選取區段 在 Photoshop 中,如果不把路徑轉為選取區段,可以做的事相當有限。如何把 Paths 化為選取區段呢?一如以往,我會把最快捷的快捷鍵教給大家,方法就是按 Ctrl + Enter (Win) 或 Cmd + Return (Mac)。 |
 |
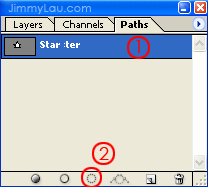
另一個麻煩一點的方法是先點選 Paths ( 1 號位置),再按 Load path as a selection 的圖示 ( 2 號位置)。 |
 |
有了選取區域,什麼也可以做了! 在本文中,大家學會了製作由直線組成的路徑 (Paths),及如何把路徑化為選取。 下章將會把直線路徑應用到相片上。 |
相關文章: 《一步步學會 Pen Tool (1)》 《一步步學會 Pen Tool (2)》 《Pen Tool (3):方向把手》 《Pen Tool (4):繪製曲線》 《Pen Tool (5):用曲線去背》 |
其他文章





