【Photoshop入門教學】控製紋理(Texture)的深淺和光影方向

生活中,到處都充滿特色的材質、紋理和圖案,冰室懷舊的地磚、老村屋的紅磚牆、郊野公園的泥濘,還有許多許多。或許大家都特寫過這些極富質感的素材,但直接分享單純的材質太過突兀,結果只好永久地把它們放在「抽屉」裡。可有想過這些圖案可以增強文字的質感,甚至可以移形換影,把一堵油漆牆換成鏽漬斑斑的鐵幕呢?最令人振興的是大家還可以控制光線的方向和紋理的深淺,齊來製造偽立體材質。
本篇會示範如何把材質和光影方向套用在文字上,但同樣的步驟適用於任何圖層上的物件。
步驟 1:開啟材質的相片
只要大家多留意身邊事物,在街上閒逛一小時已有不錯的收穫。
小編會以磚牆紋理材質為例。

步驟 2: 定義圖樣 (Define Pattern)
要把相片定義為圖樣(Pattern),才可以對它作進一步的控制。在頂部菜單中選:編輯(Edit) > 定義圖樣(Define Pattern)...
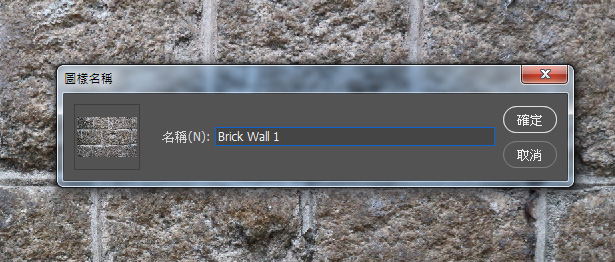
在彈出的視窗中,給圖樣(Pattern)取一個代表性的名字,如 Brick Wall 1。

此時,素材的相片已完成它的任務,Photoshop 已記錄了新的圖樣,大家可以把素材相片關掉。
步驟 3: 輸入文字
小編會示範如果把材質應用於文字上。按 Cmd/Ctrl + N 開啟檔案
大家可以把寬度設為 2048 像素(Pixels),高度設成 1024 像素,解析度為 72 像素/英吋。
按 D 鍵把前後景的顏色分別設為黑白。
按 T 鍵選取文字工具,然後輸入文字,如 ImageJoy。
大家可改變字體及調整字形的大小。
按 Cmd/Ctrl + A 鍵全選文字圖層。
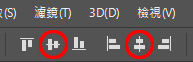
按下圖紅圈的圖示把文字水平及垂直置中。


步驟 4: 斜角和浮雕 (Bevel and Emboss)
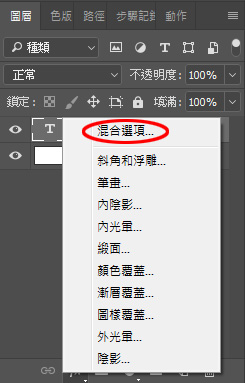
按「增加圖層樣式」的圖示(fx 字樣) > 混合選項。
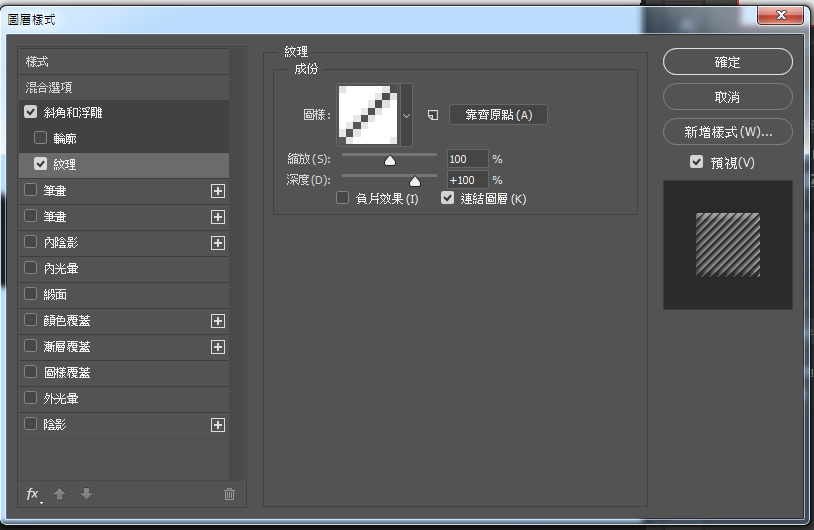
點選紋理,如下圖:

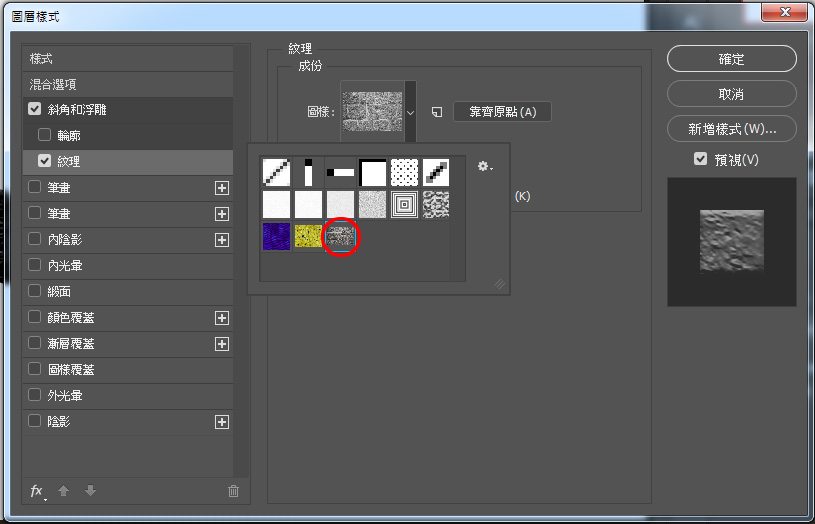
再選擇剛定義好的圖樣,應該出現在最末端。

然後按「靠齊原點」按鈕。
此時,圖層會變成:

斜角和浮雕(Bevel and Emboss)工作於黑白環境,我們現在就把色彩還原。
步驟 4: 圖樣覆蓋(Pattern Overlay)
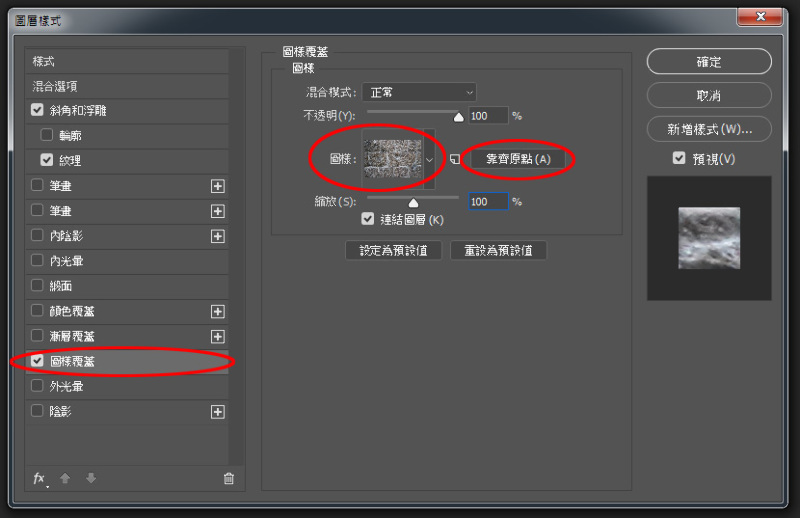
點選圖樣覆蓋(Pattern Overlay)後,把圖樣設為和斜角和浮雕相同的圖樣,此例為磚牆。然後按靠齊原點。
有需要的話,可以調整圖樣覆蓋的不透明度來減低明亮度。

結果如下:

步驟 5: 縮放圖樣
在圖層樣式視窗中,重選斜角和浮雕 (Bevel and Emboss) > 紋理(Texture),便可縮放圖樣(Pattern)的大小。不過紋理的縮放只影響光影部份。
大家記得走到圖樣覆蓋(Pattern Overlay)裡,輸入相同的縮放百分比,色彩的部份才會和陰影一致。
上圖為 100% 的縮放,下圖分別為 50% 及 5%的縮放。

步驟 6: 調整紋理深度
斜角和浮雕(Bevel and Emboss) > 紋理(Texture)裡,大家亦可調校紋理(Texture)的深淺,以下分別為 50% 及 200% 的深度。
步驟 7: 調整光影的方向
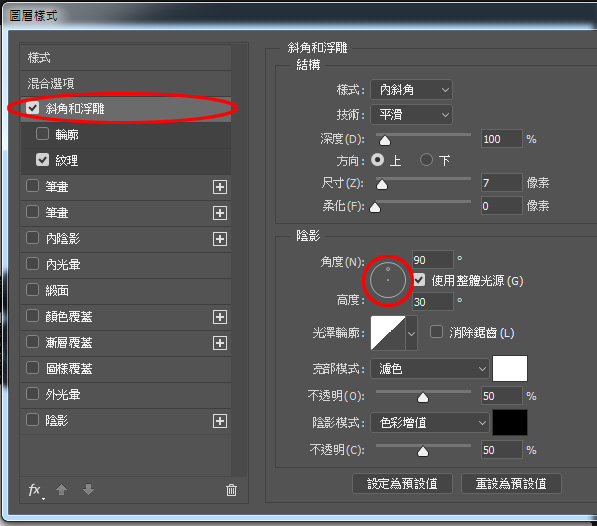
點選斜角和浮雕,圖面會變成如下:
此時,我們可以點選圓形的角度圖(上圖紅圈所示)來控制陰影的角度。
圖形的360 度代表著方向,不需多說大家也很清楚,但與圓心的距離也會影響陰影的效果,因它表示高度。
當點選不同位置後,大家可以看到角度和高度的數值會更新。當然,大家也可直接輸入數值。
方向對紋理的影響
下圖為不同方向的結果,方向分別為 90 度 175 度:

高度對紋理的影響
下圖為不同高度的結果,方向分別為 30 度及 60 度:

來到此處,大家都能控制紋理的表現時,可以自行嘗試其他斜角和浮雕的設定,例如樣式等。
其他應用
除文字圖層可以套上紋理外,非圖樣和非效果圖層也可加上紋理。
其他文章





