【Phototshop入門教學】向量圖遮色片 vs 圖層遮色片(Vector Masks vs Layer Masks)

退地方法有好多種,以筆型工具(Pen Tool)最為準確,但也最費時。打算學好「去背術」,還是好好掌握筆型工具(Pen Tool)的運用吧!本篇涉及筆型工具,還未攪懂它的,可先閱讀以下教學:
《一步步學會 Pen Tool (1)》
《一步步學會 Pen Tool (2)》
《Pen Tool (3):方向把手》
《Pen Tool (4):繪畫曲線》
《Pen Tool (5):用曲線去背》
否則不准下山!
本篇將透過範例,先製作向量圖遮色片(Vector Masks),然後才製造圖層遮色片(Layer Masks),最後才比較他們。
先來製作向量圖遮色片。
向量圖遮色片(Vector Masks)
步驟 1:用筆型工具勾出主體
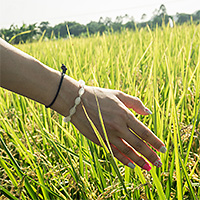
按 Cmd / Ctrl + O 打開相片。
能夠把筆型工具修畢下山,大家對筆型工具應該已有一定的認識,所以小編不再手把手教大家勾線。
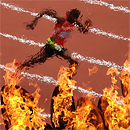
按 P 鍵選取筆型工具,然後勾出主體。

若果主體中有洞口,我們也要把它們勾勒出來。本例中,有一個主體(兩個在扳手勁的男孩)和 3 個洞口。
小編把它們放在不同路徑(Paths)圖層中,大家亦可把它們放在同一路徑圖層裡。記得雙擊「工作路徑」給它一個新名字,如路徑1。

步驟 2:製作向量圖遮色片(Vector Mask)
在路徑版面中,選取相關的路徑。如果多於一條路徑,要按著 Shift 鍵來選取。在頂部菜單中,選擇:圖層(Layer) > 向量圖遮色片(Vector Mask) > 目前路徑(Current Path)
正確的話,結果如下:

步驟 3:修正路徑(如有需要)
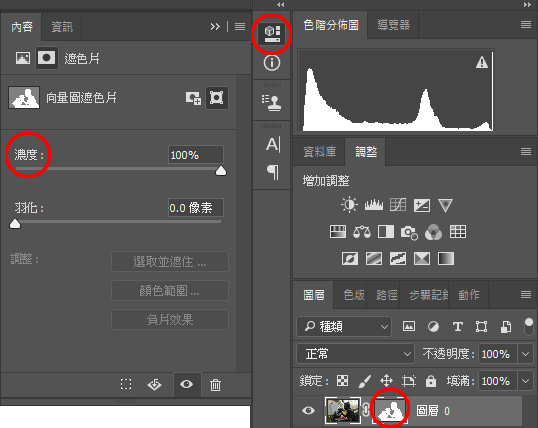
由於路徑以外,全都變得透明,有時很難想像路徑以外的樣貌。此時,大家可以點選向量圖遮色片,然後選擇:視窗 > 內容(或按內容圖示)。

只要調整濃度(Density),便可看到路徑以外的位置。

按 A 鍵選取直接選取工具(白色箭頭)調整錨點(Anchor)的位置。
如果選取的是路徑選取工具(黑色箭頭),大家可以按 Shift + A 切換回直接選取工具。
此例中,小編決定不要有樹葉那部份,於是調整了路徑的形狀。
調整完成後,記得把濃度設回 100%。

步驟 4:羽化邊緣(如有需要)
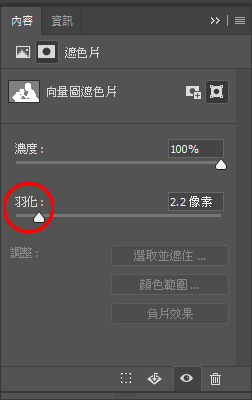
如果嫌邊緣太生硬,可以對它進行羽化。和步驟 3 一樣,先點選向量圖遮色片,然後選擇:視窗 > 內容(或按內容圖示)。

至於羽化多少,視乎將要套上的背景而定,一定要和諧。
至此,向量圖遮色片的製作已完成。
圖層遮色片(Layer Mask)
如果已建立了向量圖遮色片,只要在向量圖遮色片上面右擊,再從彈出的視窗中選:點陣化向量圖遮色片(Rasterize Vector Mask),即可。遮色片變成黑白的模樣,黑色代表透明的地方,白色則是不透明的地方。

打算改變選取範圍的話,此時要按 B 鍵選取筆刷工具(Brush),因為我們只能對圖層遮色片塗上黑色令該部份透明,白色令該部份不透明,或灰色令該部份半透明。
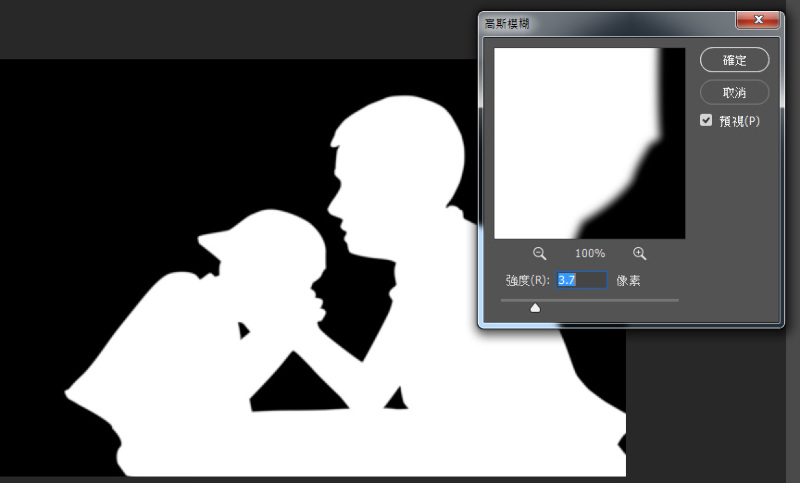
要柔化選取範圍的邊緣,就要運用「濾鏡 > 模糊 > 高斯模糊」等濾鏡來模糊遮化色片中黑白(或灰階)的圖像。

我們已學了利用筆型工具(Pen Tool)製作向量圖遮色片和圖層遮色片,接下來,就看看兩者的不同。
向量圖遮色片 vs 圖層遮色片
| 向量圖遮色片(Vector Mask) | 圖層遮色片(Layer Mask) |
|---|---|
| 利用路徑控制可視範圍 | 利用像素的灰階(黑、白、灰)控制可視範圍 |
| 利用內容視窗的羽化制定邊緣的銳利度 | 利用模糊濾鏡控制邊緣的銳利度 |
那種遮色片較好?
利用了路徑的關係,就算不斷對向量圖遮色片進行調整仍能保持邊緣的順滑。
但圖層遮色片容許用家使用灰色令到選取範圍變成半透明,因此,各有千秋,平手!
其他文章